How to make smooth sprite switching and flipping?
Making sprite switching or flipping assets feel smooth and natural while using Spine, or any other interpolated animation tool, can often be a tough challenge. It can break the animation sequence and make the final product look flickery or stiff, instead of juicy and flowy.
A guideline I always use to handle this is disguising the moment of the change or flipping with deformations, for example, adding a bounce effect (scaling the sprite back and forth) to the animation during the key frames where the sprite changes or the asset is flipped.
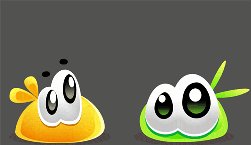
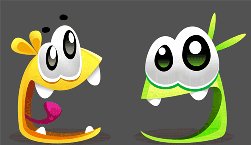
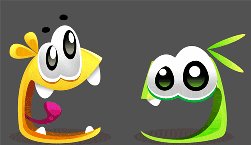
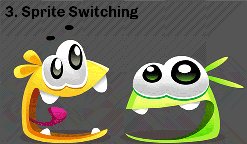
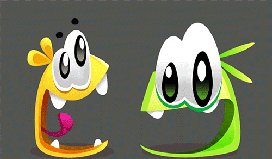
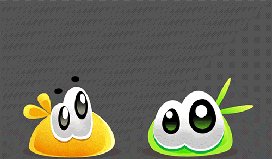
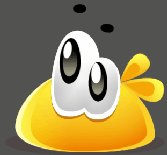
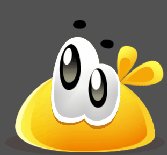
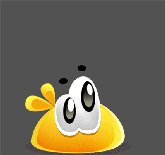
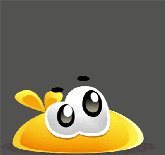
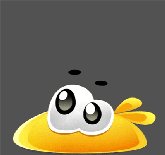
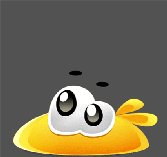
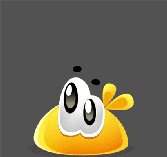
For instance, in the case below, we've got the initial state of the characters, with mouth closed (or no mouth), and the final state with their mouth open. And what we'd like to do is a responsive animation for characters waiting for food when the player selects it, but keeping their comic appeal, flow and goofy feel.
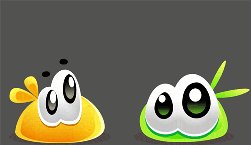
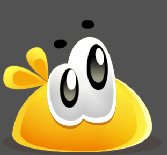
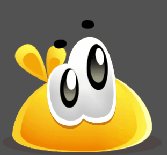
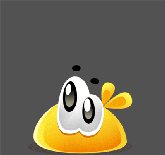
1. Two sprite images: closed and open mouth. These are the key poses of our animation.

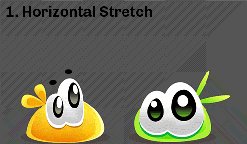
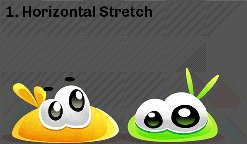
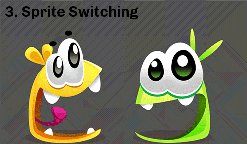
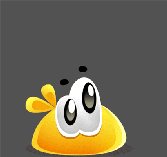
2. Raw Switching: first I tried to do it in a simpler way, just switching sprites and adding some follow-through effect, but it’s a little bit sharp and doesn’t look connected to the overall animation, despite the eyes and hair reaction to the general motion.
My intention now is to make it look as smooth and floppy as possible, adding bounces transitions to simulate the general character material and soften the sprite switching hardness.

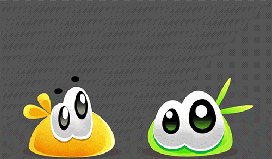
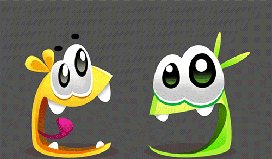
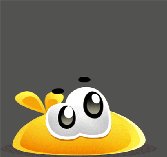
3. Result: bellow I made some bounce effects between sprites to make it look more flexible and natural.


4. Raw Flipping: while flipping a character it is possible to lose the recurring flow and attractiveness in character animations. Below, flipping is used in an abrupt way and without any transition, and somehow we lost character personality and comic appeal.

5. Result: then I applied the same bounce principle described above on sprite switching example, making it smoother and funny according to the general game feel.


6. Smearing: another good tip is to simulate smear effects on Spine without the need to create a new sprite for this.
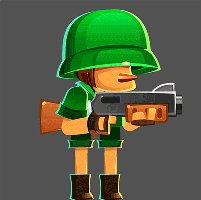
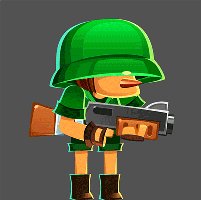
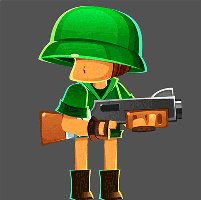
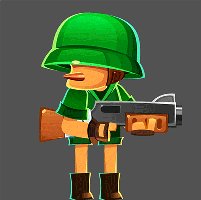
My character needs to flip his head and give an order to his crew, but this character needs to fit several skins for other new characters re-using his skeleton and bones, and the player can make any combination he wants (any helmet, skin tone, accessories, etc). If i tried to create every head combination as possible to generate smears, it would cost me a lot of time and a lot of unnecessary images.
So I decided to smear it on Spine, deforming the main head bone while flipping and adding some extra details, like the helmet and nose follow-through action.

This is the smear frame, generated only with bone deformation.
Keep deforming, no matter what!
Two aspects that I'm always defending in order to create some appeal and to make things funny, is the exaggeration and deformation. It is often necessary to exaggerate the most to transpire personality, visual impact and engage the player.
Sometimes, exaggeration generates some odd keyframes, but ensures the expressiveness of your animations. See below some examples of final animations that are very dynamic due to the use of those aspects.
7. Animations with deformation and exaggeration in order to please the player's eyes and engage him with the character.
8. Look at these odd but awesome keyframes!
Put some movement!
Trying to soften the linear effect of an animation is something that improves the end result, making everything look alive.
One way to achieve that, and that really catches my attention, is when the character's pieces have independent behaviors along the main motion, but even so, following an uniform flow with the whole animation.
9. Try to bring life to every element of your characters. Adding overlapping and follow-through action.
The core element on my character is the helmet, so i wanted to make it looks like an independent element on my animation.
In the first example, i tried to make it move along the head direction (back and foward), but still with some follow-through motion.
The second example, the helmet follows the head movement (up and down) but still having a independent rotation.
The third example (my favorite), the helmet has a completely and independent movement, the head moves back and forth but the helmet is moving with some counteraction, going the opposite way of the general motion, looking like it is swinging at the soldier’s head.
There’s a secondary action on the arms holding the gun, despite the general running motion, the movement of the gun is a little bit slower.
10. Another aspect that I’m always trying to achieve is to make things look as nonlinear as possible. While creating a character I like to think about his movement, behaviors, weight, personality, etc. It helps me to plan how to export and create his skeleton and place the right pivots and bone hierarchy.
The character below is a pretty simple one, it could be treated as a simple shape with one or two bones where everything moves together, and all animations are generated in one hour or so. But this guys is a pretty important character, he is the main star of the game and I wanted to make him look so awesome, to make kids wants him at their houses.
We have three idle examples:
Simple idle with a few bones and nothing super special about it, looks like a generic breathing idle.
Then I tried to make things look more vivid and eye-catching.