Preface
User Interfaces (UIs) for action-oriented gameplay such as Overwatch and Battlefield have the unique requirement to provide the player with all game-critical information without distracting them from the game's action. In this article I will describe user experience insights that I obtained while we created Dreadnought’s combat HUD. Generally speaking this essay details how well-known user experience pattern analysis approaches such as Fitts’s Law can be modified to be applied to action game HUDs.
Before I go into detail I think I should mention a few prerequisites to get the most out of my observations I have made in the last two to three years. I will heavily reference a concept brought to life by Jef Raskin, a legendary expert in computer-user interface interaction; he coined the term “locus of attention” in his fantastic book “The Humane Interface”, which I will shamelessly use to avoid confusion about intersecting terms.
To give a short summary of what it means, locus of attention specifies the physical entity or location your mind is currently giving its full attention to, both in a conscious manner or unintentionally. Most other terms as for example “focus” or “target” imply a large degree of making a conscious decision to put your attention towards a specific place or entity. This is an important differentiation, because an ingame UI needs to be able to get the user to shift a player’s locus of attention, without them having to make a conscious decision about it.
I wholeheartedly recommend to read his book since it despite its age and technological advances made it still has a lot of insight a user interface or user experience designer can apply to modern digital interfaces.
Fitts’s Law can be applied to in-game HUDs, in a modified form
For those unfamiliar with Fitts’s Law, it is one of the most fundamental scientific methods to evaluate and make predictions about the practicality of any interactive element; both physical and digital. As such, it allows making relatively solid prognoses about the usability of a UI element even before implementation into a menu or game design.
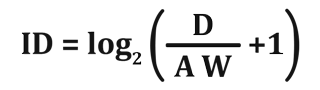
The equation is centered around an easily measurable index of difficulty ID; essentially, it states that interface elements that require the user to travel a greater distance ( nominated as Amplitude A ) and if additionally have a smaller size ( nominated as Width W ) are more difficult to use, thus have a higher index of difficulty and vice versa a lower index of performance. Similarly, smaller distances and larger elements result in a lower index of difficulty. In the Shannon formulation [1] of Fitts’ Law the ID is then calculated as provided below (or in Fig. A).

Fig. A: The Shannon formulation of Fitts’s Law
For a comprehensive explanation I recommend watching this video [2] which illustrates the law well.
The Shannon formulation caters more strongly to active, conscious use of an interface, be it physical ( buttons on a device or machine, levers etc ) or digital ( all common UI components like menus, buttons, sliders, scrollbars & so on ) naturally, it is less suitable to gauge how a UI may perform passively providing information to a user’s conscience as the player might not actively look for this information. However, as I describe below, this can be achieved as well by making a few relatively straightforward replacements and modifications of the original equation. I further note that in the following I will denote both types of UIs as interaction-based (user manipulates buttons and so on) and information-only (user passively consumes information), respectively.
In order to make meaningful modifications to Fitts’ law it is useful to look at how the user will interact with interaction-based and information-only UIs. On one hand, when actively using any UI that requires pointer input, the user will effectively move their locus of attention to the UI element they choose to interact with. For example, clicking a button, opening a submenu will always require some degree of conscious effort, thus the required shift of attention is initiated directly by the user. On the other hand, for the purpose of an information-only ingame HUD, the shifting the attention of the user has to be triggered by the UI. Most notably, for ideal performance, our intent is to create a UI with its elements positioned in a way that they can pull the player’s locus of attention briefly towards themselves when needed, yet allow them to easily return to the ingame action with all the information to keep them performing well.
In essence, the alteration of the index of difficulty I propose for a information-only ingame UI denominates how well the UI element in question can shift the locus of attention and transport the information effective and fast enough so that the player can make good use of it.
It is important to notice that I am making assertions about action oriented games like Dreadnought, which traditionally have their inert locus of attention bundled at the centre of the screen. This is a crucial aspect to have in mind when designing UIs of this type, specifically due to the nature of how our brain filters out information in the corners of our vision; placing UI elements to the corners of the screen may result in potential decrease of user attention compared to what had been originally intended by the designer.
I will now go a little deeper into the actual modification of the Shannon formulation and its implications. To make Fitts’s Law viably predict usability through its index of difficulty we need to replace the original meaning of amplitude when dealing with an information-only UI. Our eyes move so fast and irregular to create our field of vision that we can disregard physical distance as a factor; we will replace it with a compound variable that is more catered to a information-only UI structure.
Amplitude A will from now on denominate the strength of a visual indication or signal alteration. A useful way to think of this amplitude A is as a way to describe our brain’s signal to noise ratio. The stronger the change in visual appearance of an element the more likely it will be that we shift our locus of attention towards it.
This also highlights why A is defined as a compound variable consisting of several parameters and variables, because the brain’s interest into a visual input may be triggered by change of size, color, movement, noise and so on of an object. To give an example that we may use in a HUD, A can include factors like the percentage in contrast, in- or decrease as well as the delta of a colour or brightness change or simply just size changes within the HUD; everything that would result in higher or lower visual stimuli and as such a quantifiable event which could in turn invoke the user’s attention.
All these factors may be multiplied together to give a better understanding of the actual gravity of an element’s index of difficulty. If you need further precision about which of your visual indicators make the largest difference to your amplitude, consider checking the same equation solely with this isolated parameter as its amplitude. This, in turn, would allow weighting each variable that contributes to A with a weight.
Additionally to amplitude we need to introduce a new variable to this equation: Distance D, which will provide the distance of the primary locus of attention of your game to the element in question. Your primary locus of attention is the focus area you have determined your user will spend most of their time having their full attention on. In FPS and TPS games this will most likely fall into the center of the screen. To give predictable results that match the accuracy of the original equation we will need to divide the distance with our compound amplitude.

Fig. B1: A modified formulation of Fitts’s Law for use in-game UIs
This has two distinct advantages. We can conclude through empiric measurements that UI components closer to the primary locus of attention do perform significantly better in invoking temporary shifts of the user’s locus of attention. In addition to that the closer this widget is positioned to the current locus of attention the further we can significantly reduce the actual amplitude to get it registered by the brain’s visual cortex, which then allows the player to stay focused on the actual gameplay
There is actually a very easy experiment that allows you to experience these effects first hand. All that it takes is time and a volunteer to help you out. It will require your full attention towards a single thing or task, so if you two might as well do this while you work. Your helper will need to wait with his tasked duty until they deem you being focussed enough on a task of your choosing. They should then start with a low amplitude trying to shift your locus of attention towards themselves. You will come to see that if your helper tries to get your attention with a low amplitude while being at the edge of your field of view it might take some time to get your attention. Similarly if they are closer and their amplitude is huge, you might even get startled through it. So there is a definite sweet spot your UI elements need to be designed for with respect to position and amplitude.
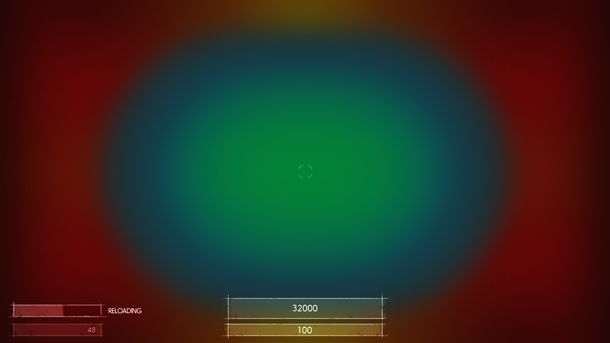
To illustrate this rather dry topic a little more vividly I will now describe two distinct cases where Dreadnought’s combat UI vastly benefited from a rework of UI components with a lower index of difficulty. The first elements I want to talk about are two of our most critical UI elements in the entire HUD; the player’s ship health and their ship’s energy. In our initial prototype we had placed both elements to the bottom centre of the screen. This happened with the intent to not stray too far from FPS shooter players’ habituation patterns; yet to also have the benefit of better visibility due to the elements being closer to the player’s locus of attention during heated gameplay. ( see Fig. C1 )

Fig. C1: Our original positioning for our health and weapons UI components.
Our internal testing brought concerns of the element not being visible enough. Our team members started to ask for the display to be moved to a place that was more commonly associated with health displays in first and third person shooters; namely the lower left and right corners of the view frustum. So what we saw that despite our hopes for a better than average placement of our UI elements did not give us the expected result; it just did not perform well enough to override the habituation of experienced players.

Fig. C2: Approximation to illustrate areas that will require higher amplitude
levels to shift the locus of attention. Green and blue denotes the areas a player
will actively scan when they are immersed into gameplay; red is the area they
will most likely not notice changes too well.
This triggered our team to think about evaluating and predicting the performance of elements of a information-only UI more carefully, which eventually lead to the insights summarized in this article. Notably, we started to tackle the problem through testing of how we could place the UI elements in a way that both breaks through the habituation of experienced players and similarly creating a better user experience for casual or completely inexperienced players.
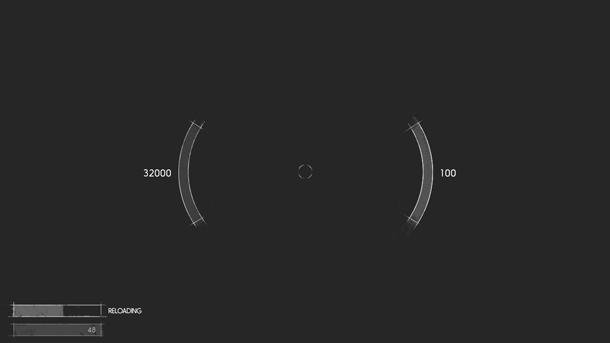
What we ended up with has been a solution that both bolsters the fantasy of commanding a large space vessel; through stronger visual style as well as increasing usability. Moving elements into a position that made them present to the user at all times gained us the ability to briefly shift their locus of attention away from the actual combat without hindering their overall performance. In a nutshell we placed two arc slices mirrored around the area where the ship’s dynamic crosshair will reside in most of the heated combat situations. ( See Fig. D1 )

Fig. D1: Our improved health and energy widget.
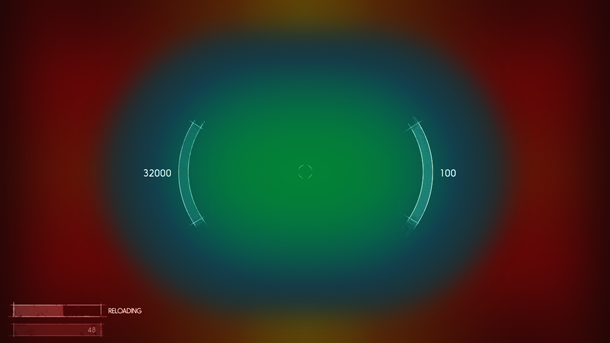
It allowed us to greatly reduce the actual size of the elements since they were a lot nearer to where the player’s attention circled around for most of the time anyway; we also increased the signal to noise ratio by using coloured delta arcs to better illustrate critical drops in health or energy. This, in turn, helped to shape both our amplitude to more desirable levels without straining the user’s eyes; managing to anchor the element within a minimal distance to our primary locus of attention. In the end users benefitted by being able to react a lot quicker to certain combat situations. ( See Fig. D2 )

Fig. D2: Our improved components clearly reside nearer to the center of the primary
locus of attention.
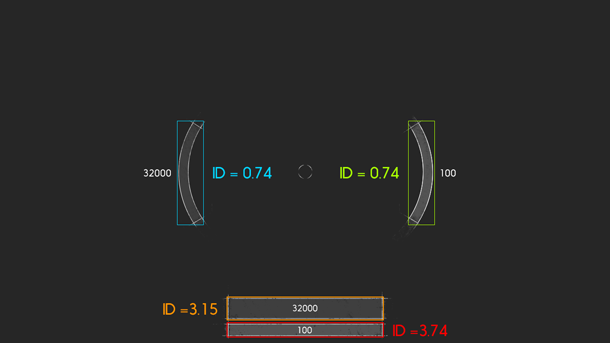
As shown in Fig. D3 we managed to significantly reduce the index of difficulty. These improvements of at least 400% are achieved through the combination of both our amplitude improvements of roughly 4.5 times the amplitude we had used in our old component as well as the optimized positioning.

Fig. D3: Respective index of difficulty values for our old and new health and energy
components. Lower values are favorable.
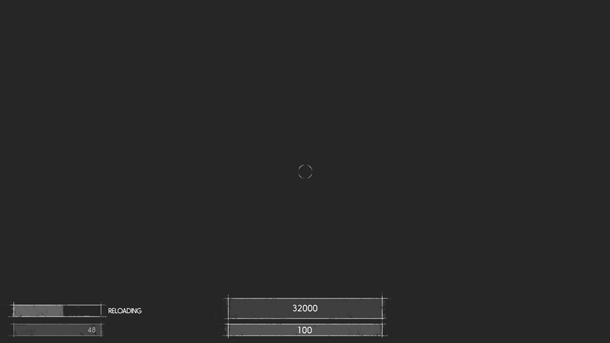
The third component was our weapons display. We took a similar approach in fixing what was not performing as we wanted; in the end this gave us a HUD that was both balanced a lot better visually, but also transported the information the player needed a lot more efficient.
The initial placement had been in the lower right corner, like so many games do as well. A lot of our alpha players, testers and developers gave us feedback that they were unsure though, why a weapon would reload at a particular point of time; similarly it took them way too long to determine if a weapon still had enough ammo left. This tremendously reduced their ability be successful in their current battle.